
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Bootstrap-Material Datepicker. Datepicker for bootstrap-material. Links: Github Page. Created on: March 3, 2015. 11. Bootstrap 3/4 Date/Time Picker With Clock-like Time-Picker. Bootstrap 3/4 Date/Time Picker with clock-like Time-Picker. Links: Source Code / Demo. Created on: August 15, 2018. 12. JTSage-DateBox
Bootstrap Materialize DateTime Picker
Date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. Note: Read the API tab to find all available options and advanced customization Required ES init: Datepicker * * UMD autoinits are enabled by default. This means that you don't need to initialize the component manually.

10+ Date Picker For Bootstrap OnAirCode
To use our Material DatePicker you have to initialize it first with the code below. Note: Javascript numeration. Months in a JavaScript Date object are zero-indexed. Meaning, new Date(2015, 3, 20) is 20 April, 2015. To stay consistent with this, whenever an integer is used in reference to a month, datepicker treats it as zero-indexed.

Bootstrap Materialize DateTime Picker
Bootstrap date time picker Ask Question Asked 7 years, 2 months ago Modified 1 year, 8 months ago Viewed 187k times 19 I am trying to implement the date time picker as explained here https://eonasdan.github.io/bootstrap-datetimepicker/#minimum-setup, I have downloaded the js file css file to the directory js and css.

25 Free Stunning Bootstrap Datepicker Examples Avasta
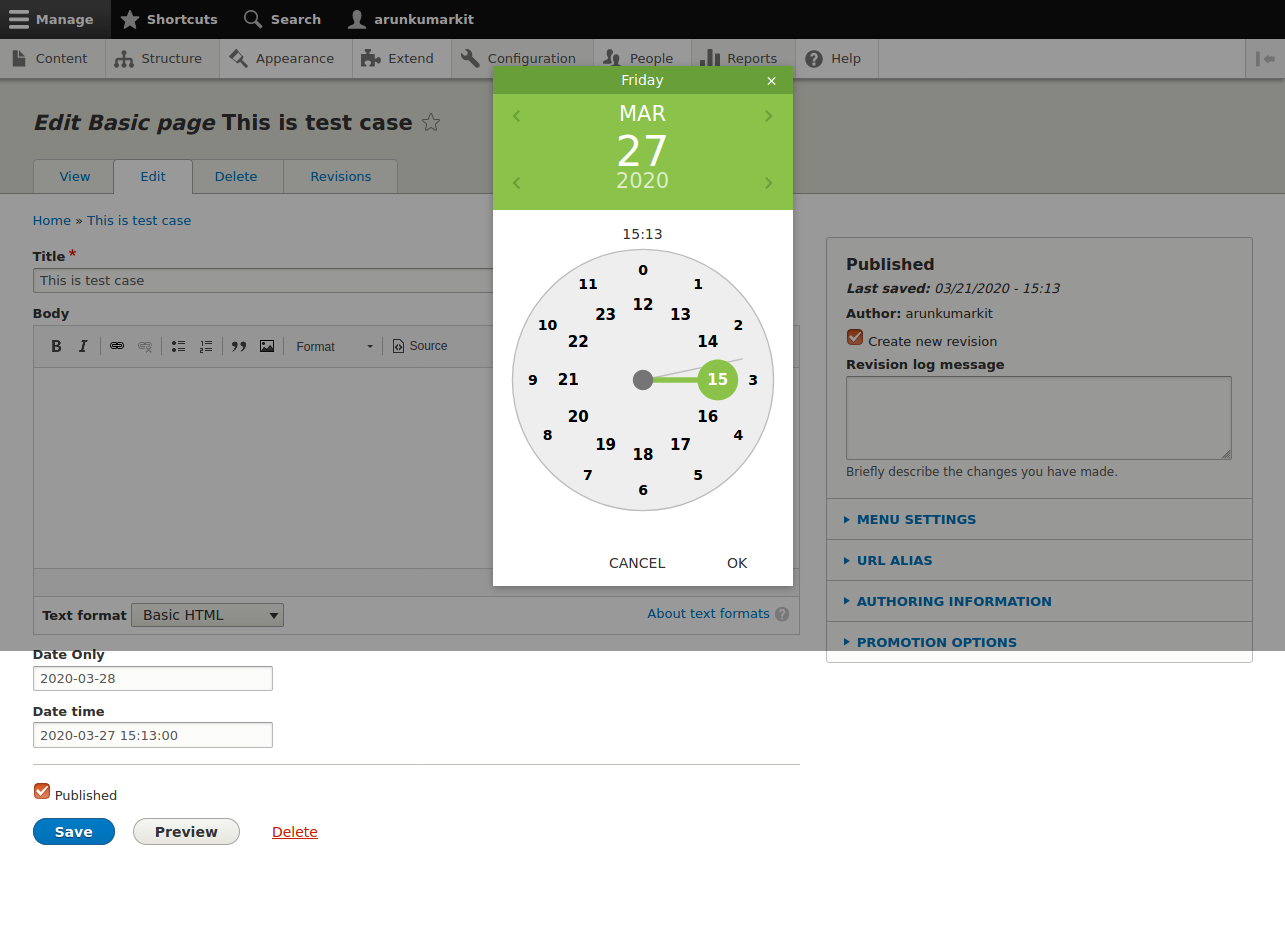
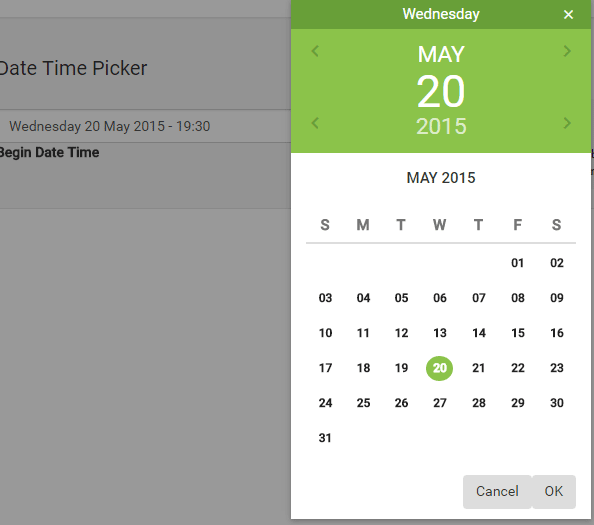
Material DateTimePicker Compatible with JQuery and AngularJS =) Originaly designed for Bootstrap Material, the V3.* is now completely standalone and responsive.

Bootstrap 4 Date Picker examples & tutorial
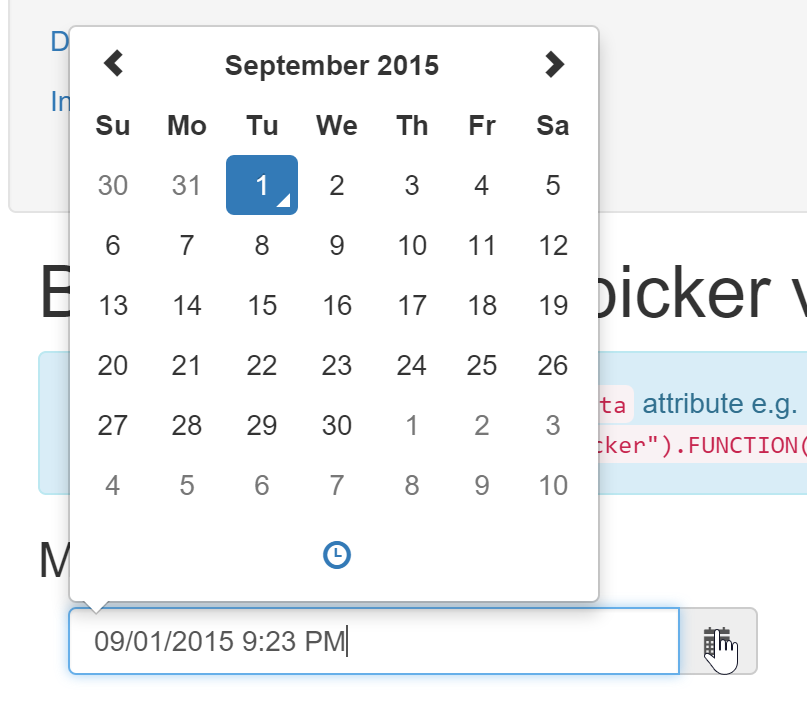
Introduction. Simple date/time picker component based on the work of Stefan Petre, with contributions taken from Andrew Rowls and jdewit.. Demo Default behavior in pt-BR, picks date/time with fast masked input typing (need only to type the numbers, the static part of the mask is inserted automatically if missing) or via the popup widget, which supports year, month, day, hour and minute views:

Making Bootstrap DateTimePicker work with AngularJs Yaplex
bootstrap-material-datetimepicker Datepicker for bootstrap-material 719 GitHub MIT licensed Tags: css, js, mobile-first, responsive, front-end, web Version 2.7.1 Asset Type All https://cdnjs.cloudflare.com/ajax/libs/bootstrap-material-datetimepicker/2.7.1/js/bootstrap-material-datetimepicker.min.js
jlopezhbootstrapdatetimepicker on Bower Libraries.io
Methods $ ('input').bootstrapMaterialDatePicker ('setDate', moment ()); Keywords css js mobile-first responsive front-end web .. Latest version: 2.7.3, last published: 7 years ago. Start using bootstrap-material-datetimepicker in your project by running `npm i bootstrap-material-datetimepicker`.
Using Bootstrap Material DateTimePicker in XPages XPages and more
Overview API DateTimepicker Bootstrap 5 DateTimepicker DateTimepicker is a form that adds the function of selecting date and time without the necessity of using custom JavaScript code. Note: Read the API tab to find all available options and advanced customization Required ES init: Datetimepicker * * UMD autoinits are enabled by default.

10+ Date Picker For Bootstrap OnAirCode
Code $('#date-format').bootstrapMaterialDatePicker({ format: 'dddd DD MMMM YYYY - HH:mm', cancelText: 'Descartar', clearText: 'Limpar'

Bootstrap datetimepicker set date
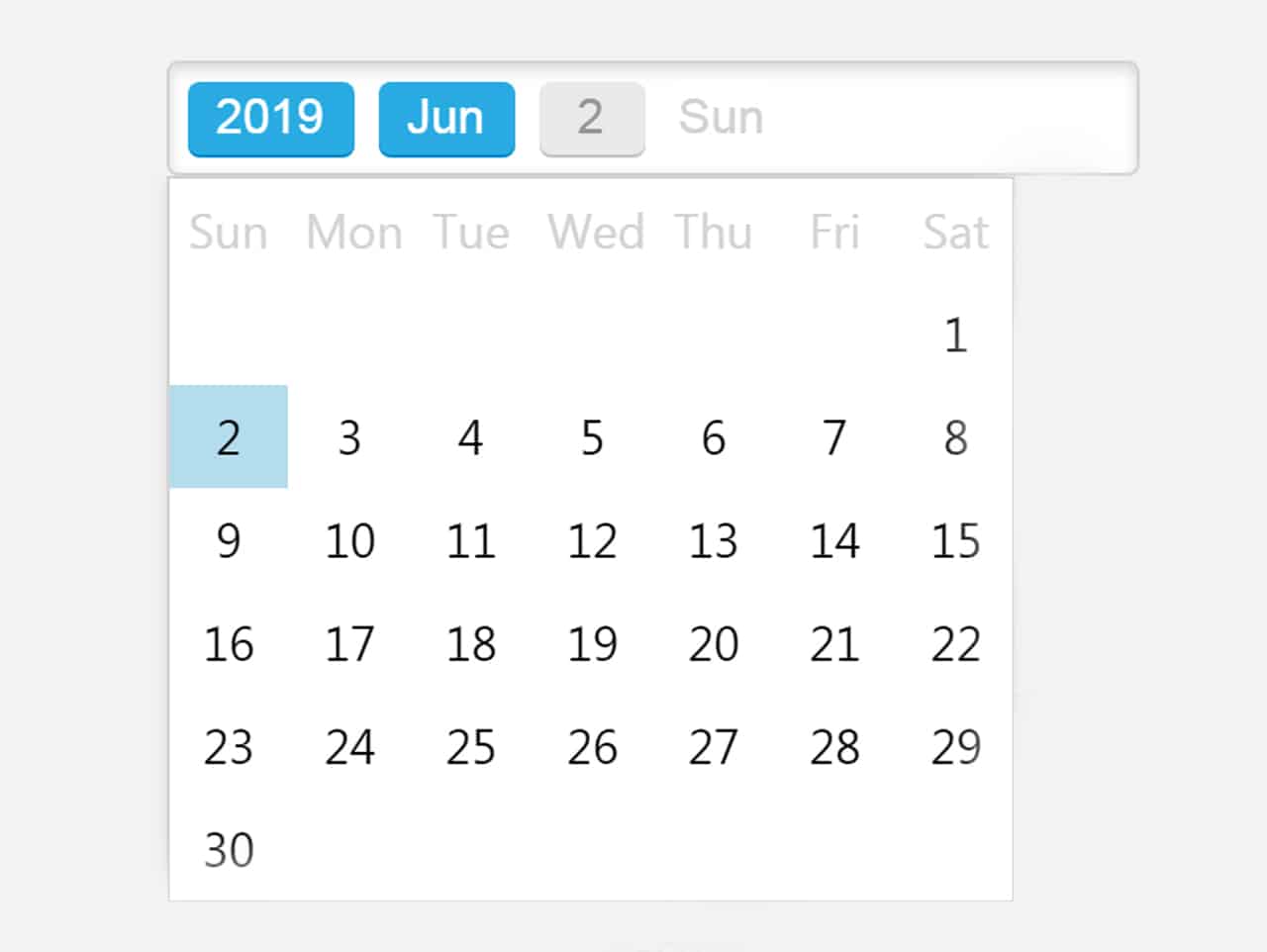
Code $('#date-end').bootstrapMaterialDatePicker({ weekStart : 0 }); $('#date-start').bootstrapMaterialDatePicker({ weekStart : 0 }).on('change', function(e, date)

Bootstrap datetimepicker set date
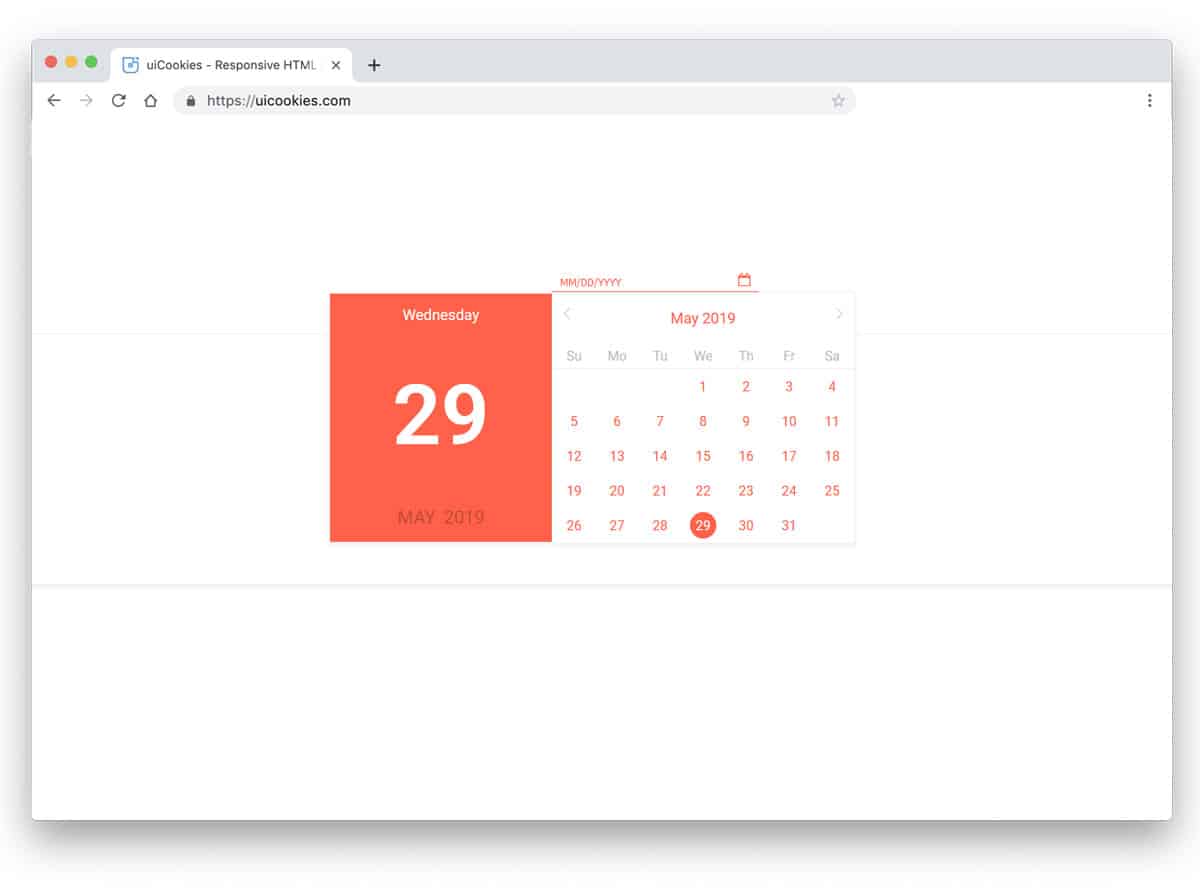
Pro Component The Bootstrap flatpickr is a lightweight and powerful datetime picker. Usage In order to use this plugin on your page you will need to include the following script: Copy Initialization Add the .datepicker class on the text input that you want to become a datepicker.

Bootstrap datetimepicker set date
Datepicker for bootstrap-material. Contribute to holavpv/bootstrap-material-datetimepicker development by creating an account on GitHub.

Bootstrap datetimepicker set date
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

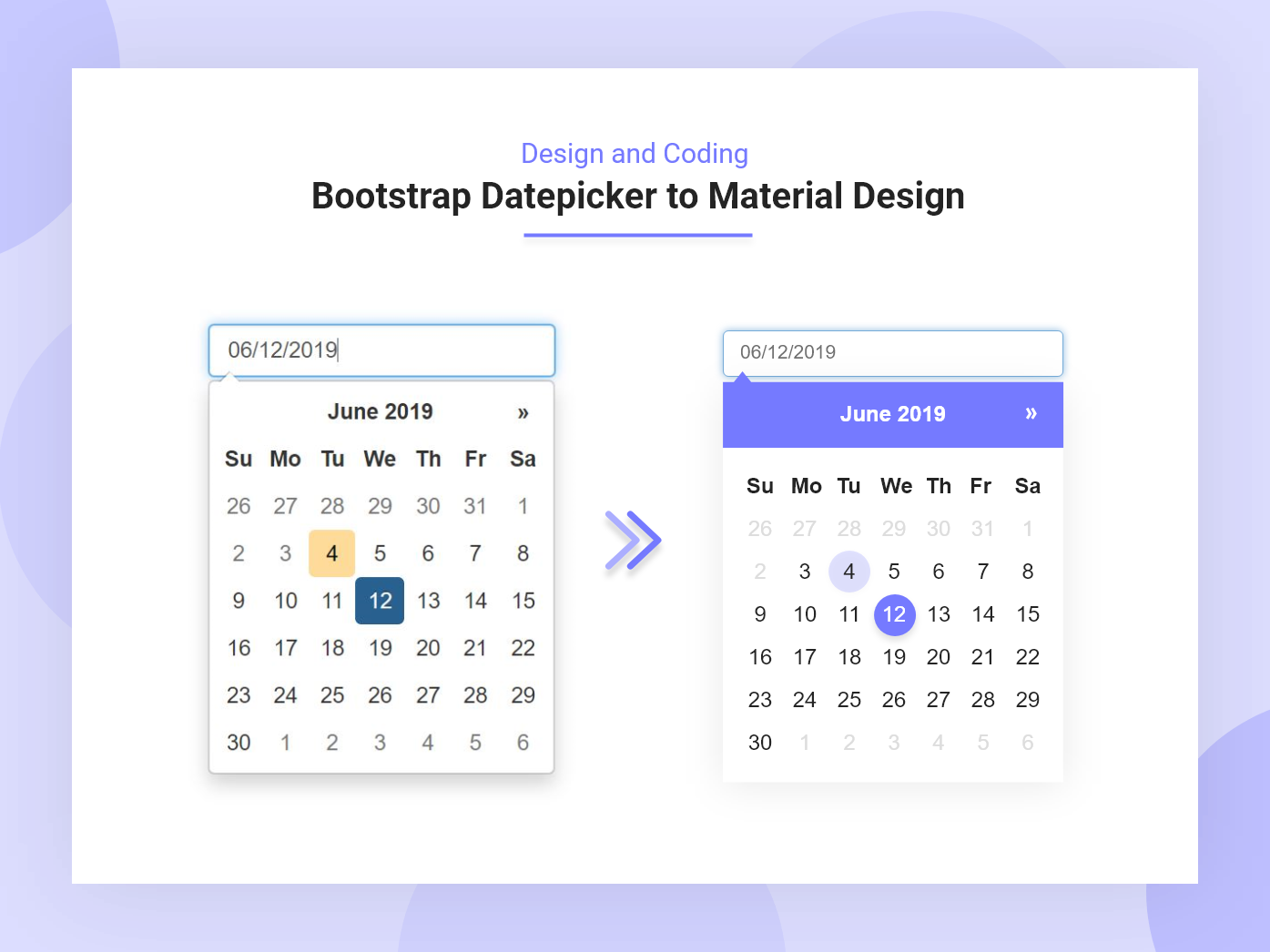
Bootstrap Datepicker To Material Datepicker Design by Kiran Acharya on
Bootstrap-datepicker provides a flexible datepicker widget in the Bootstrap style. Versions are incremented according to semver. Online Demo Requirements ¶ Bootstrap 2.0.4+ jQuery 1.7.1+ These are the specific versions bootstrap-datepicker is tested against ( js files) and built against ( css files). Use other versions at your own risk.

Bootstrap datetimepicker set date
bootstrap-material-datetimepicker Material DateTimePicker Below are the screens for Bootstrap 4 and Bootstrap 4 with Daemonite material UI Originaly designed for Bootstrap Material, the V2.0 is now completely standalone and responsive. In the css and js folder, you'll find a different version of the files for Bootstrap 4 -ending with -bs4).